Sử dụng Ladipage.vn cài đặt MePuzz như thế nào?
Sử dụng Ladipage.vn cài đặt MePuzz như thế nào?
Trong hướng dẫn này, MePuzz hướng dẫn bạn cách cài đặt MePuzz khi sử dụng nền tảng Ladipage để xây dựng thiết kế Landing page chạy quảng cáo.
Trong quá trình thiết kế và dựng trang lading page sử dụng nền tảng Ladipage bạn có thể cài MePuzz theo những nội dung sau
- Cài đặt MePuzz lên Lading page chạy website trên hosting riêng
- Cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Wordpress
- Cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Haravan
- Cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Sapo
Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn cài MePuzz lên LadingPage theo bước sau
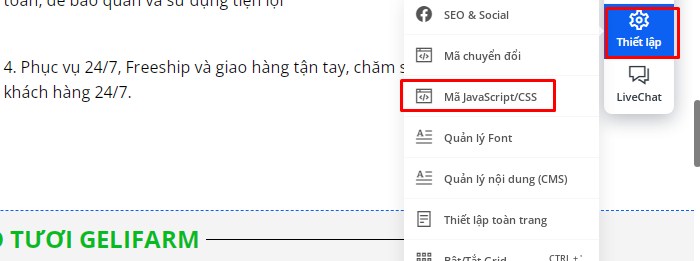
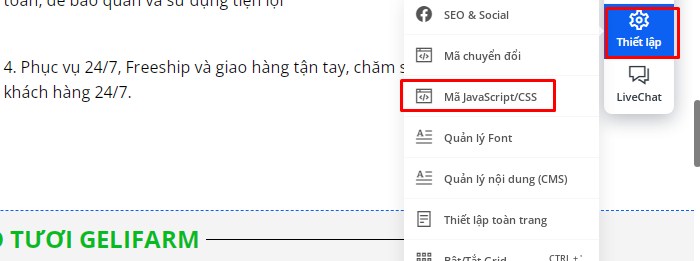
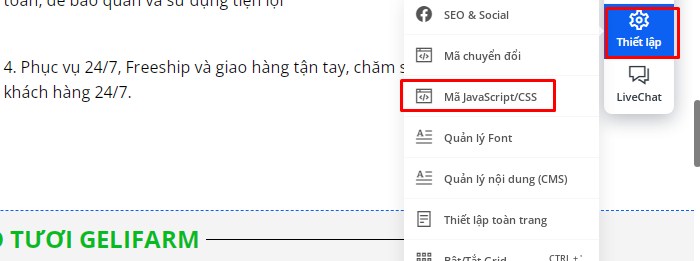
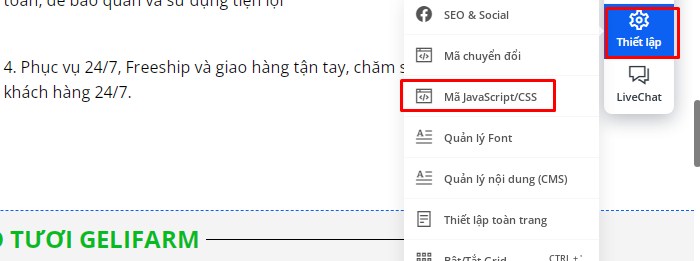
Bước 1: Thêm mã <Script> MePuzz vào header Lading page


Bước 2: Tải file HTML của Landing Page đó để sử dụng trên hosting riêng đang chạy Website

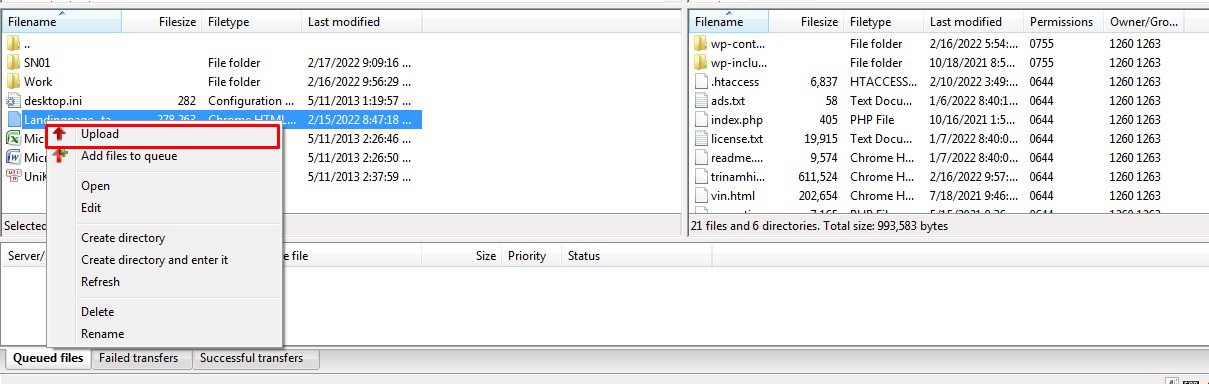
Tiếp theo, bạn truy cập vào hosting đang chạy website, tải file HTML lên thư mục web.

Mẹo: Bạn có thể đăng nhập hosting bằng phần mềm Filezilla hoặc nhờ kỹ thuật quản trị website tải lên.
Sau khi tải file HTML của Landing Page lên hosting riêng đang chạy website để sử dụng, bạn cần làm thêm bước xác thực tên miền sau đây để mất đi dấu "Landing Page miễn phí" trên trang.
Đầu tiên, bạn cần vào phần quản lý tên miền chính của mình (ví dụ bạn đang có website chính là www.abc.com và bạn muốn đưa trang Landing Page trở thành một thư mục con là www.abc.com/ldp, thì bạn cần truy cập vào phần quản lý tên miền www.abc.com):
Bước 1: Tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME Value
(Giá trị): dns.ladipage.com
Bước 2: Tại trang Quản lý tên miền bấm chọn Tạo tên miền mới

Sau khi tạo tên miền, bạn vào phần "Thao tác" của tên miền đó và chọn "Xác thực ngay":

2. Hướng dẫn cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Wordpress
Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn cài MePuzz lên LadingPage theo bước sau
Bước 1: Thêm mã <Script> MePuzz vào header Lading page


Bước 2: Xuất bản Landing Page lên nền tảng WordPress
Để tải Landing Page lên website WordPress bạn cần thực hiện theo hai phần sau đây:
PHẦN 1: Cài đặt Plugin LadiPage trong Wordpress
- Đăng nhập trang quản trị website WordPress của bạn với quyền Admin
- Tại menu Plugins chọn Add New để cài đặt plugins mới
-
Tại khung tìm kiếm plugins nhập "ladipage". Tại kết quả tìm kiếm bạn sẽ thấy plugin LadiPage - Landing Page Builder. Bấm chọn Install Now sau đó bấm chọn Activate

- Chọn mục LadiPage tại menu bên trái của trang quản trị, sau đó sao chép lại nội dung trong 2 ô API KEY và API URL ( Lưu ý : bấm Save Changes sau khi lấy API )
- Tại trang Quản lý tên miền bấm chọn Tạo tên miền mới (lưu ý xác thực email tài khoản để tạo được tên miền mới, hướng dẫn chi tiết tại đây).
- Mục Nền tảng chọn WordPress sau đó nhập API URL và API KEY mà bạn vừa sao chép ở bước 4.
Bấm nút Tạo tên miền để hoàn tất.

PHẦN 2: Xuất bản Landing Page thành thư mục con trên Wordpress
Để xuất bản Landing Page sau khi đã thiết kế lên website WordPress các bạn có thể thực hiện theo các bước sau đây:
Bước 1: Xác thực tên miền trên LadiPage (Mục đích của bước này là để gỡ bỏ dòng chữ "Landing Page miễn phí" trên trang. Bước này chỉ có thể sử dụng khi bạn đã nâng cấp lên gói Pro, Premium/Enterprise).
Đầu tiên, bạn cần vào phần quản lý tên miền chính của mình (chính là tên miền ở ô API URL ở phần 1).
Tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME
Value (Giá trị): dns.ladipage.com
Sau đó vào phần Quản lý tên miền của LadiPage, và "Xác thực" tên miền đó.

Bước 2: Xuất bản.
- Bấm nút Xuất bản Landing Page tại thanh công cụ bên phải trong LadiPage Builder.
- Chọn mục Tên miền riêng và chọn Xuất bản với tên miền riêng
- Tại phần Chọn tên miền bạn chọn địa chỉ website WordPress của bạn.
- Nhập tên thư mục con mà bạn muốn tạo sau dấu "/"
- Bấm nút Xuất bản lại để tải Landing Page lên WordPress. Sau khi xuất bản xong ngay lập tức bạn có thể truy cập vào đường dẫn vừa được xuất bản thành công.
Lưu ý: Trong trường hợp xuất bản mà bạn gặp lỗi như trường hợp dưới đây:


3. Cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Haravan
Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn cài MePuzz lên LadingPage theo bước sau
Bước 1: Thêm mã <Script> MePuzz vào header Lading page


Bước 2: Xuất bản Landing Page lên nền tảng Haravan
Để tải Landing Page lên nền tảng Haravan trước tiên bạn cần phải có tài khoản tại Haravan. Sau đó bạn có thể thực hiện theo các bước sau đây:
Bước 1: Đảm bảo bạn đã trỏ tên miền chính về hosting của Haravan để sử dụng cho website chính.
Bước 2: Truy cập trang quản lý tên miền ở đơn vị mà bạn mua tên miền, sau đó tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME
Value (Giá trị): dns.ladipage.com
*Việc tạo bản ghi này nhằm mục đích bỏ phần nhãn "Landing Page miễn phí" ở chân trang. Bạn cần nâng cấp lên gói Pro, Premium/Enterprise để có thể làm được phần này.
Bước 3: Tại trang Quản lý tên miền bấm chọn Tạo tên miền mới



Chọn Tạo tên miền và Đăng nhập tài khoản Haravan của bạn (Nếu đã đăng nhập rồi có thể bỏ qua bước này):


Bước 5: Xuất bản Landing Page lên Haravan
Để xuất bản Landing Page sau khi đã thiết kế lên Haravan các bạn có thể thực hiện theo các bước sau đây:
Bấm nút Xuất bản Landing Page tại thanh công cụ bên phải trong LadiPage Builder
Chọn mục Tên miền riêng và chọn Xuất bản với tên miền riêng.
Tại phần Chọn tên miền bạn chọn tên miền bạn đã trỏ phía trên và điền tên thư mục con đằng sau dấu "/" (chính là địa chỉ sẽ dẫn đến trang Landing Page).
Bấm nút Xuất bản lại để tải Landing Page lên Haravan.
Sau khi xuất bản xong ngay lập tức bạn có thể truy cập vào đường dẫn vừa được xuất bản thành công.
4. Cài đặt MePuzz lên Landing page khi website sử dụng nền tảng Sapo
Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn cài MePuzz lên LadingPage theo bước sau
Bước 1: Thêm mã <Script> MePuzz vào header Lading page


Bước 2: Xuất bản Landing Page lên nền tảng Sapo
Để tải Landing Page lên nền tảng Sapo trước tiên bạn cần phải có tài khoản tại Sapo. Sau đó bạn có thể thực hiện theo các bước sau đây:
Bước 1: Đảm bảo bạn đã trỏ tên miền chính về hosting của Sapo để sử dụng cho website chính.
Bước 2: Truy cập trang quản lý tên miền ở đơn vị mà bạn mua tên miền, sau đó tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME
Value (Giá trị): dns.ladipage.com
*Việc tạo bản ghi này nhằm mục đích bỏ phần nhãn "Landing Page miễn phí" ở chân trang. Bạn cần nâng cấp lên gói Pro,Premium/Enterprise để có thể làm được phần này.
Bước 3: 5. Tại trang Quản lý tên miền bấm chọn Tạo tên miền mới
Trong mục Nền tảng chọn Sapo web sau đó nhập Tên miền của bạn (là tên miền bạn vừa trỏ) và nhập đường dẫn

Chọn Tạo tên miền và Đăng nhập tài khoản Sapo của bạn (Nếu đã đăng nhập rồi có thể bỏ qua bước này).
Bước 4: Xác thực tên miền:

Bước 5: Xuất bản Landing Page lên Sapo
Để xuất bản Landing Page sau khi đã thiết kế lên Sapo các bạn có thể thực hiện theo các bước sau đây:
Bấm nút Xuất bản Landing Page tại thanh công cụ bên phải trong LadiPage Builder
Chọn mục Tên miền riêng và chọn Xuất bản với tên miền riêng.
Tại phần Chọn tên miền bạn chọn tên miền bạn đã trỏ phía trên và điền tên thư mục con đằng sau dấu "/" (chính là địa chỉ sẽ dẫn đến trang Landing Page).
Bấm nút Xuất bản lại để tải Landing Page lên Sapo.
Sau khi xuất bản xong ngay lập tức bạn có thể truy cập vào đường dẫn vừa được xuất bản thành công.
