Hướng dẫn tích hợp MePuzz lên Website Shopify
Để tích hợp website của bạn sử dụng giải pháp MePuzz, trước tiên bạn cần đăng ký tài khoản và tài khoản được xác thực.
Sau khi đăng ký tài khoản và tạo xong ứng dụng, bạn truy cập vào ứng dụng của mình và thực hiện các bước cài đặt.
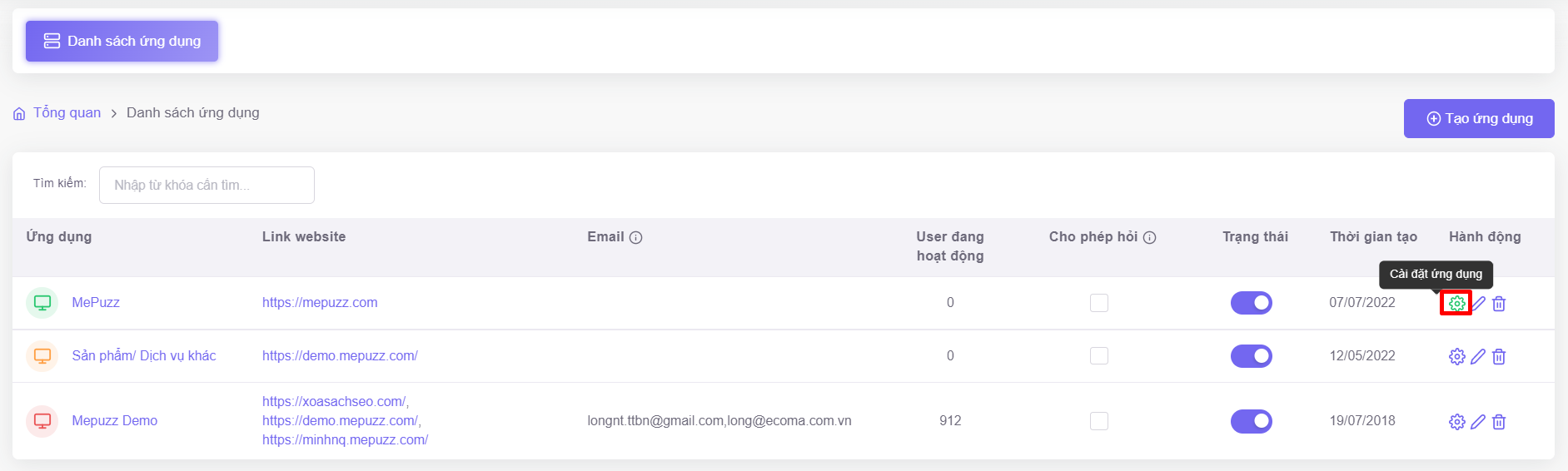
Bước 1: Tại menu của MePuzz, bạn nhấp chuột vào “Cài đặt ứng dụng”
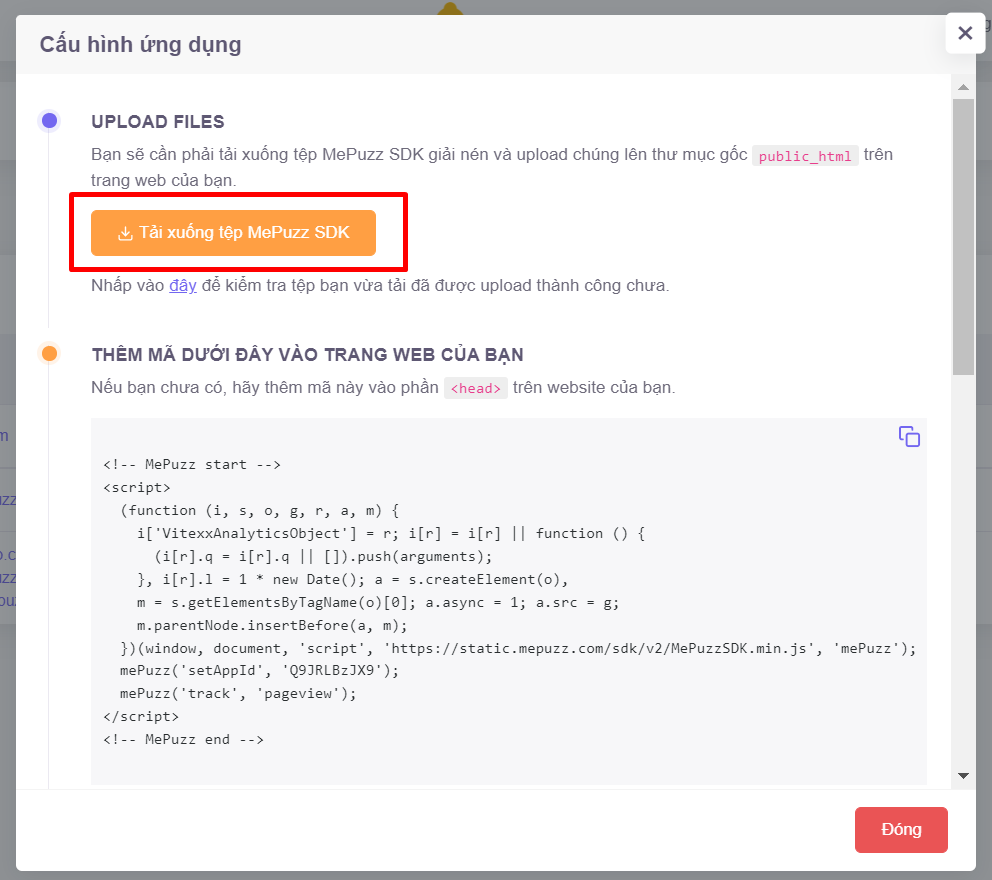
Bước 2: Tại màn hình cấu hình ứng dụng, quá trình cài đặt gồm 2 bước

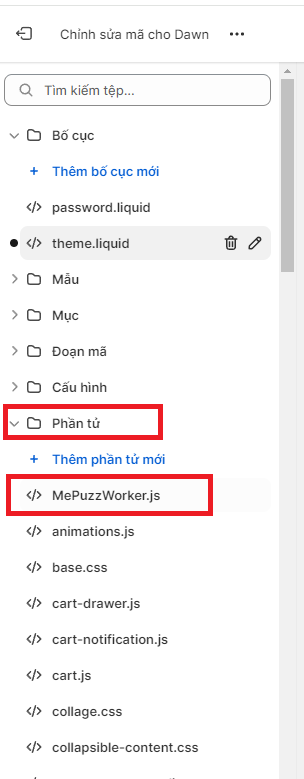
- Bạn nhấp chuột vào Button “Download MePuzz SDK” về máy rồi giải nén tệp, sau đó tải file "MePuzzWorker.js" lên thư mục "Phần tử" theo hình ảnh hưởng dẫn dưới đây:

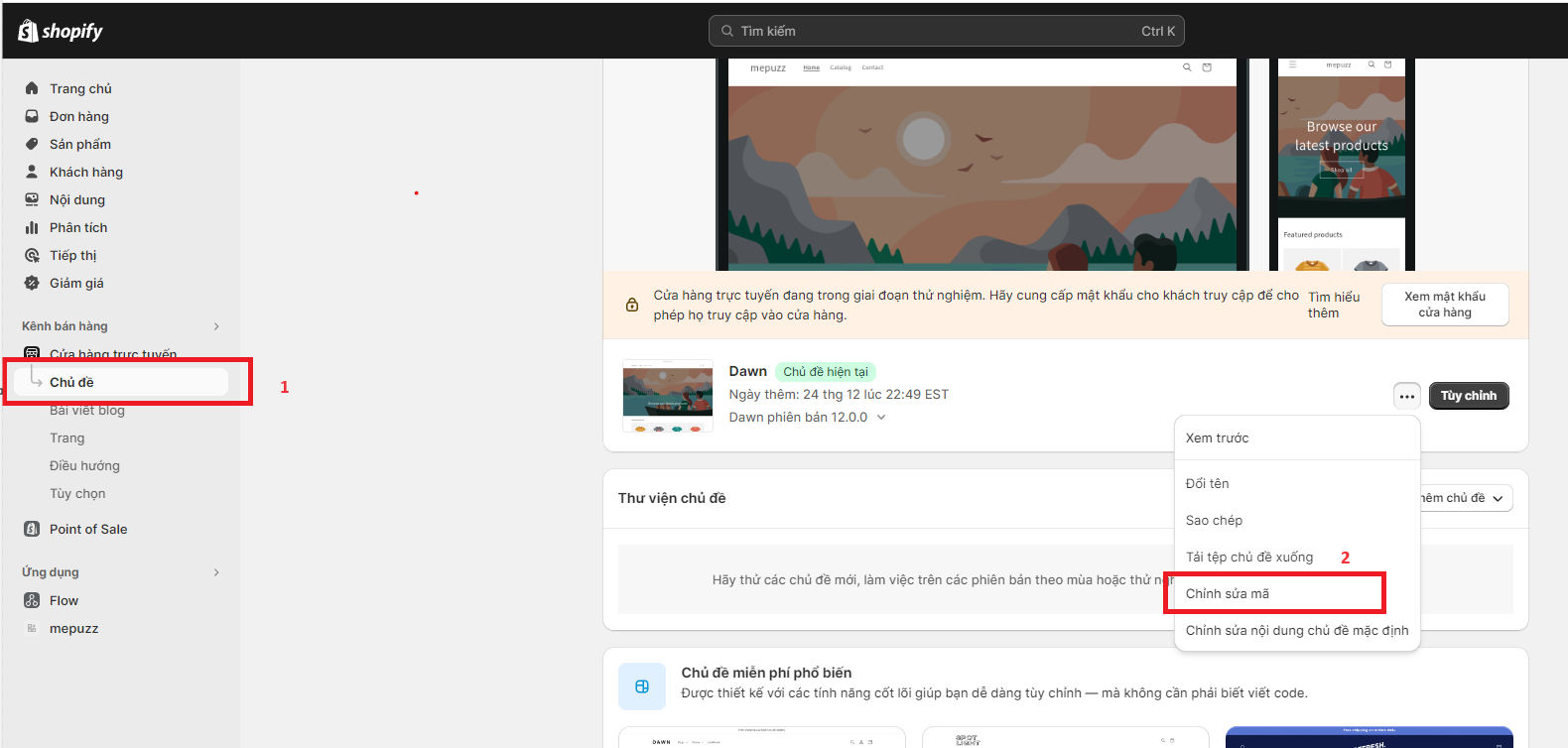
- Menu chỉnh sau khi bấm vào chỉnh sửa mã

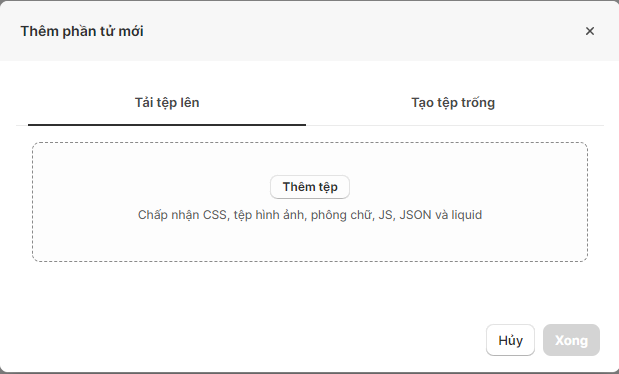
- Bấm nút "Thêm phần tử mới", trong tab "Tải tệp lên" sau đó tải file MePuzzWorker.js vừa giải nén được lên
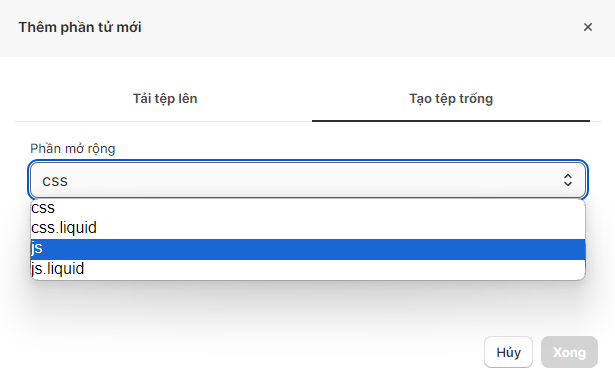
- Trường hợp bạn không muốn tải tệp lên, bạn có thể tạo tệp trống, chọn tab "Tạo tệp trống", chọn phần mở rộng là "Js", sau đó nhập tên tệp theo mẫu "MePuzzSDKShopify"

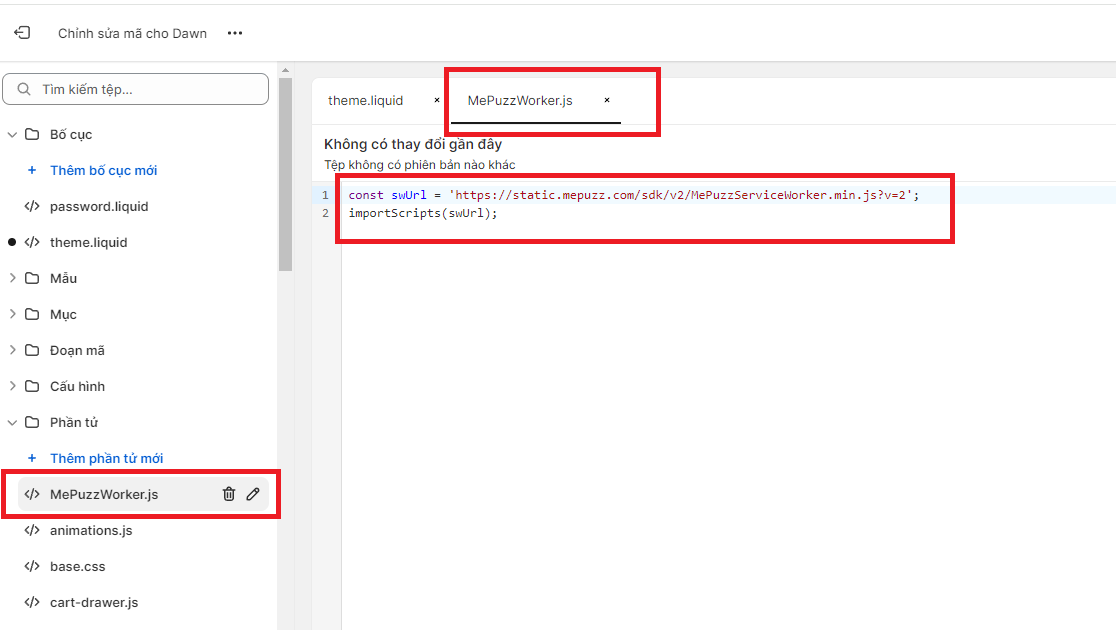
- Cuối cùng nhập đoạn mã sau vào file vừa tạo:
-
const swUrl = 'https://static.mepuzz.com/sdk/v2/MePuzzServiceWorker.min.js?v=2'; importScripts(swUrl);
-
- Sau khi tải file xong, file MePuzzWorker.js sẽ có nội dung như hình ảnh dưới đây:

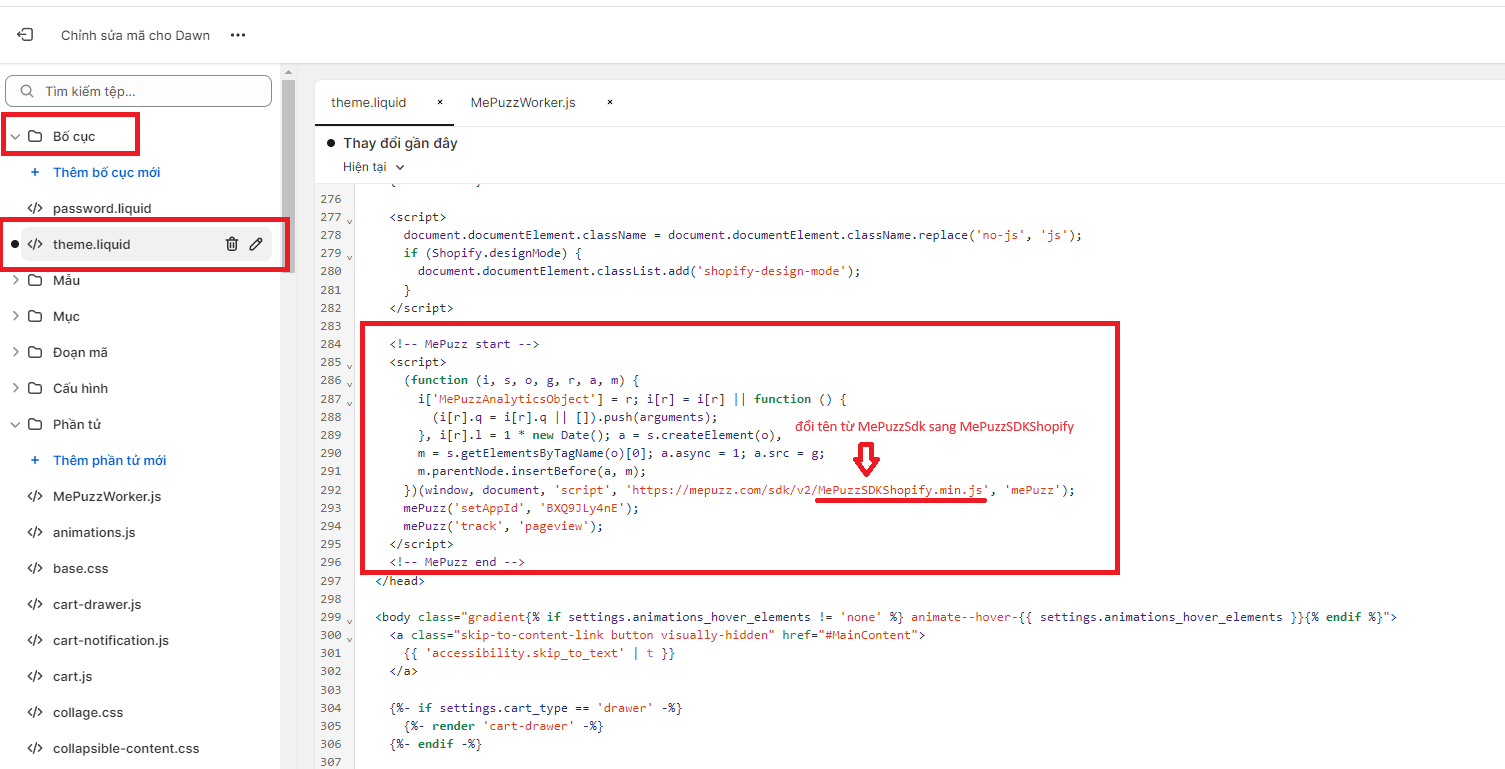
- Sau khi tải MePuzzWorker.js lên thư mục root của web, bạn copy mã <Script> MePuzz, nhúng mã <Script> vào thư mục header của web trong thư mục "Bố cục", file "theme.liquid"
Bước 3: Kiểm tra xem website đã được cài đặt thành công hay chưa. Sau khi website được cài đặt thành công, tài khoản của bạn sẽ được kích hoạt và có thể bắt đầu sử dụng các tính năng của MePuzz.