Thiết lập sự kiện mua hàng
- Bạn nên đặt sự kiện purchase trên trang của website nơi người dùng mua hàng. Ví dụ: bạn có thể thêm sự kiện trên trang xác nhận xuất hiện khi người dùng mua hàng. Hướng dẫn này chỉ cho bạn cách thêm sự kiện vào trang nơi người dung nhấp vào nút "Mua hàng".
- Đặt sự kiện vào thẻ <script> ở cuối thẻ <body>. Đặt sự kiện trực tiếp vào thẻ <script> sẽ kích hoạt sự kiện khi tải trang. Phần tiếp theo mô tả cách kích hoạt sự kiện khi ai đó nhấp vào "Mua hàng".
- Ví dụ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// Nếu người dung mua nhiều hơn 1 item,
// bạn có thể them các items đó vào danh sách items
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
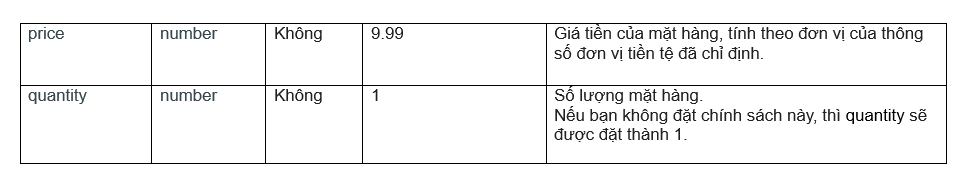
price: 9.99,
quantity: 1
}]
});
</script>
</body>
</html>
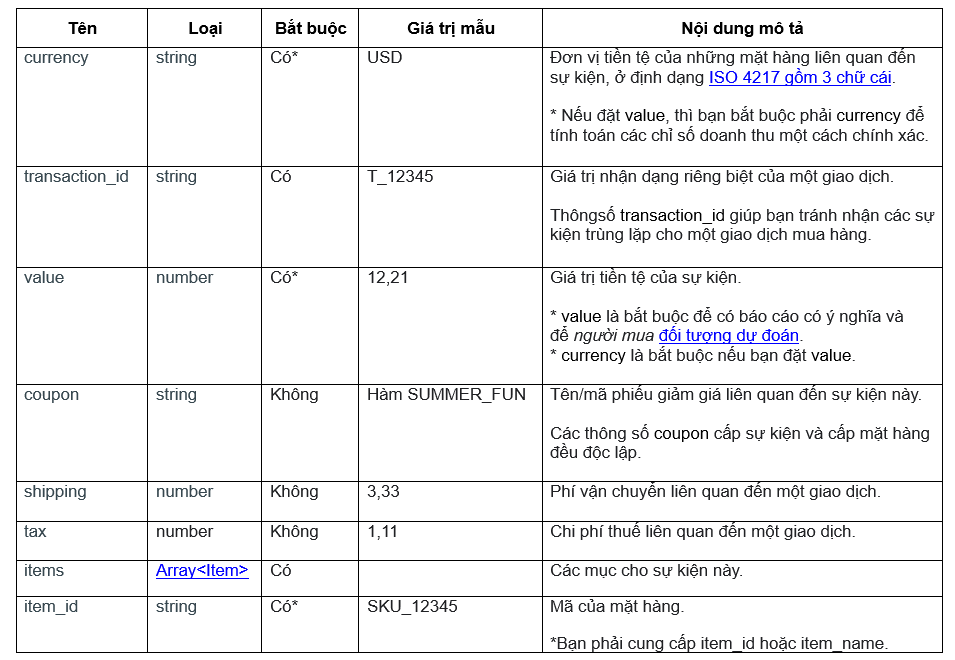
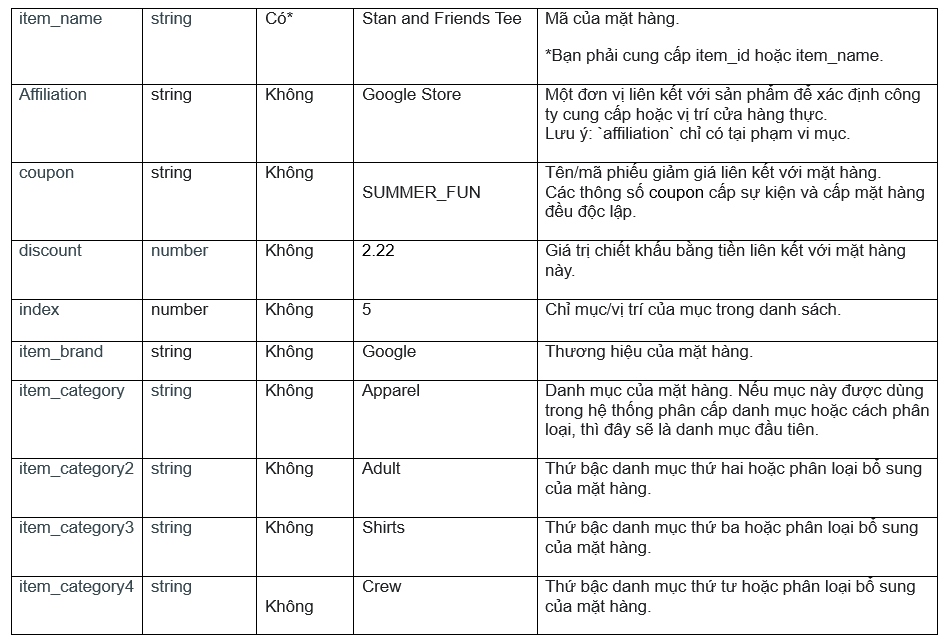
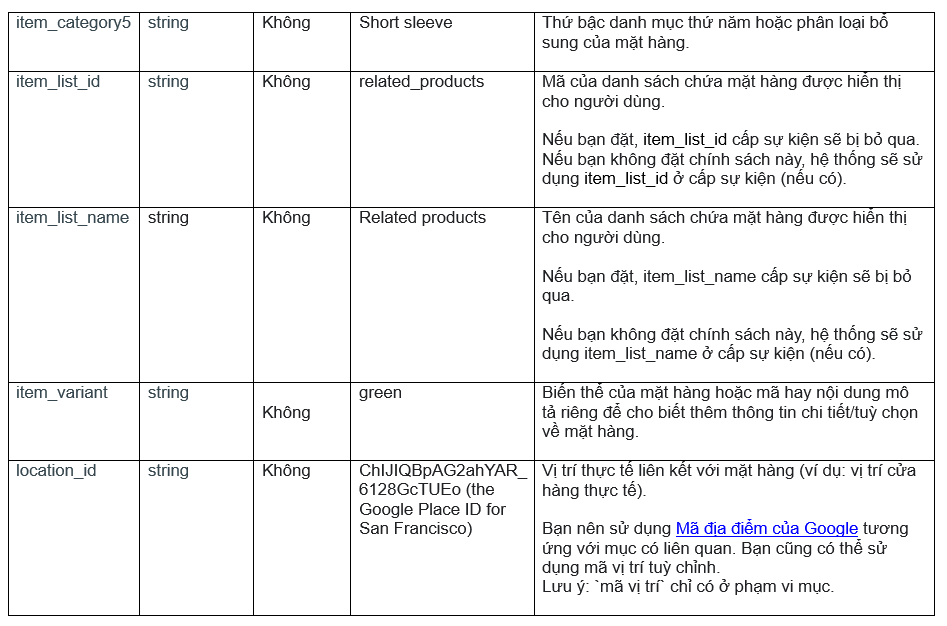
Chú ý các tham số:




Bạn có thể thiết lập sự kiện mua hàng để nó kích hoạt khi ai đó nhấp vào nút "Mua hàng" theo một số cách. Một cách là thêm ID vào nút "Mua hàng" rồi đặt mã sự kiện vào trình xử lý sự kiện. Trong ví dụ sau, sự kiện chỉ được gửi khi ai đó nhấp vào nút có ID mua hàng.
Ví dụ: <!DOCTYPE html><html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
transaction_id: "T_12345_2",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});
});
</script>
</body>
</html>
Bước 3: Xác minh rằng bạn đang thu thập dữ liệu
- Báo cáo DebugView hiển thị dữ liệu thời gian thực từ trang web của bạn để bạn có thể đảm bảo rằng mình đang thiết lập sự kiện đúng cách. Để bật chế độ gỡ lỗi trên trang web, hãy thêm tham số debug_mode sau vào lệnh cấu hình.
- Ví dụ:
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
transaction_id: "T_12345_3",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});
});
</script>
</body>
</html>
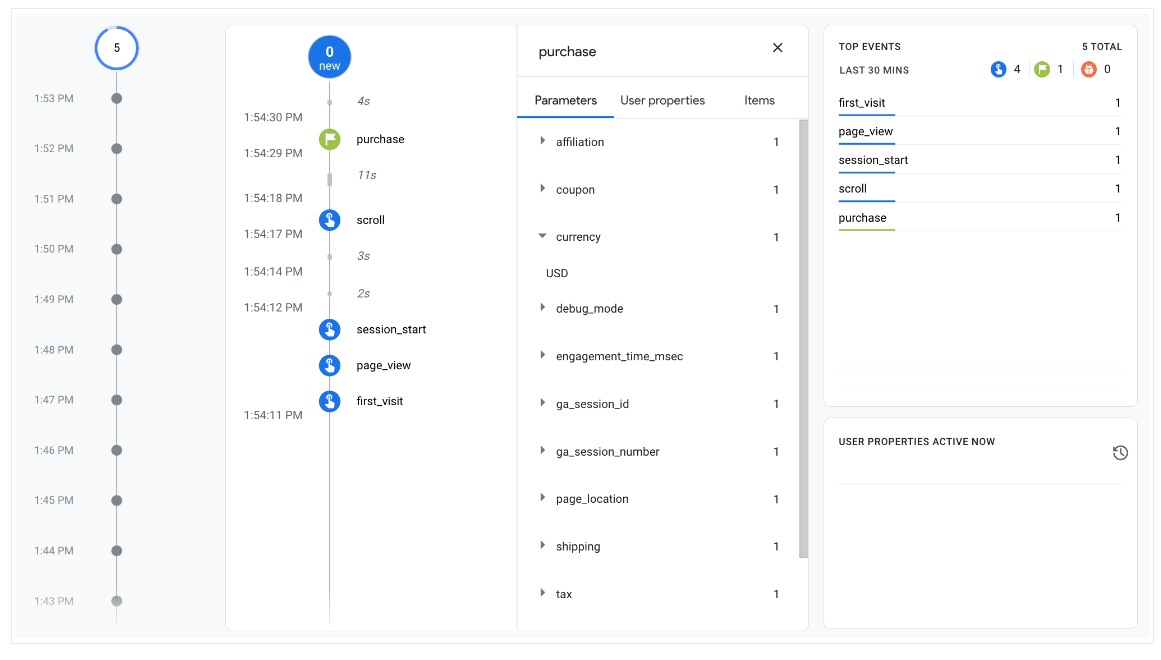
- Sau khi bật chế độ gỡ lỗi, bạn sẽ bắt đầu thấy các sự kiện xuất hiện trong báo cáo DebugView khi mọi người sử dụng trang web của bạn. Ví dụ: nhấp vào nút "Mua hàng" trên trang web của bạn sẽ điền báo cáo với dữ liệu sau. Bạn có thể chọn một sự kiện để xem các thông số, thuộc tính người dùng và các mục được liên kết với sự kiện.

Bước 4: Xem dữ liệu thương mại điện tử của bạn
- Sau khoảng 24 giờ, dữ liệu bạn đã gửi cùng với sự kiện mua hàng sẽ có trong báo cáo, dữ liệu khám phá và API dữ liệu Google Analytics của bạn. Bạn cũng có thể truy cập dữ liệu trong BigQuery khi thiết lập BigQuery Export.
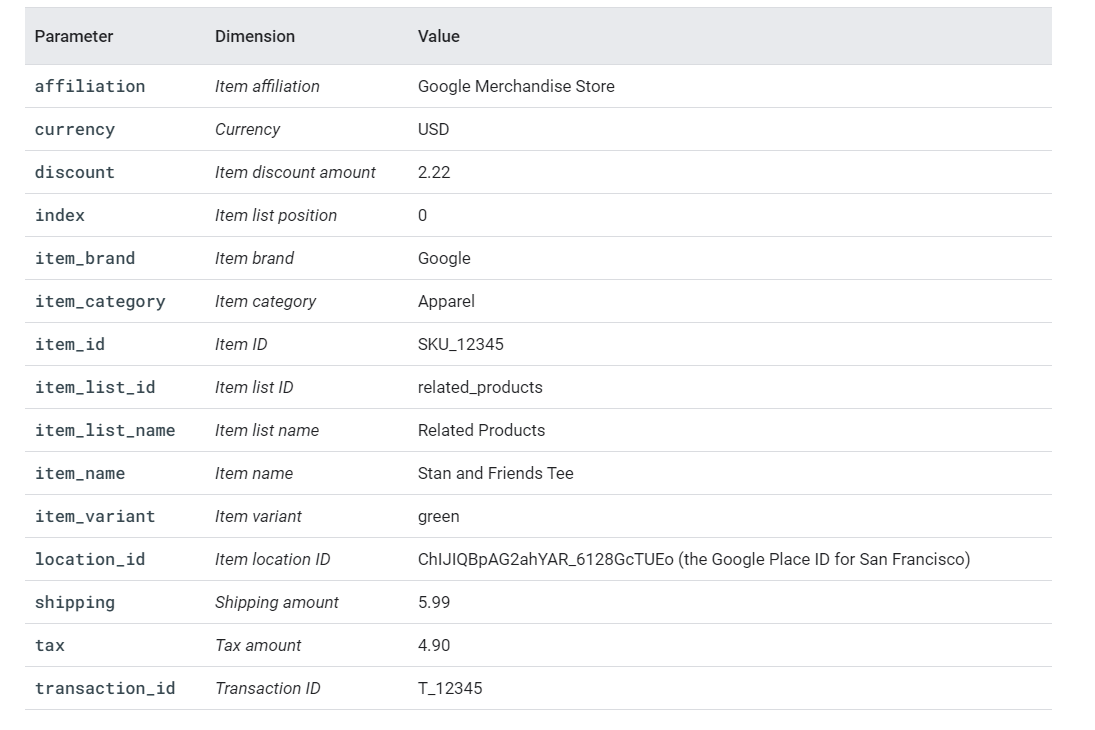
- Sự kiện "purchase" sẽ tự động điền vào nhiều thứ nguyên và chỉ số được tạo sẵn. Các thứ nguyên và chỉ số này sẽ được sử dụng trong các báo cáo, bản khám phá, v.v. của bạn. Sau đây là một số thứ nguyên được điền bằng dữ liệu từ sự kiện mua hàng trong bước đầu tiên: